Platba převodem
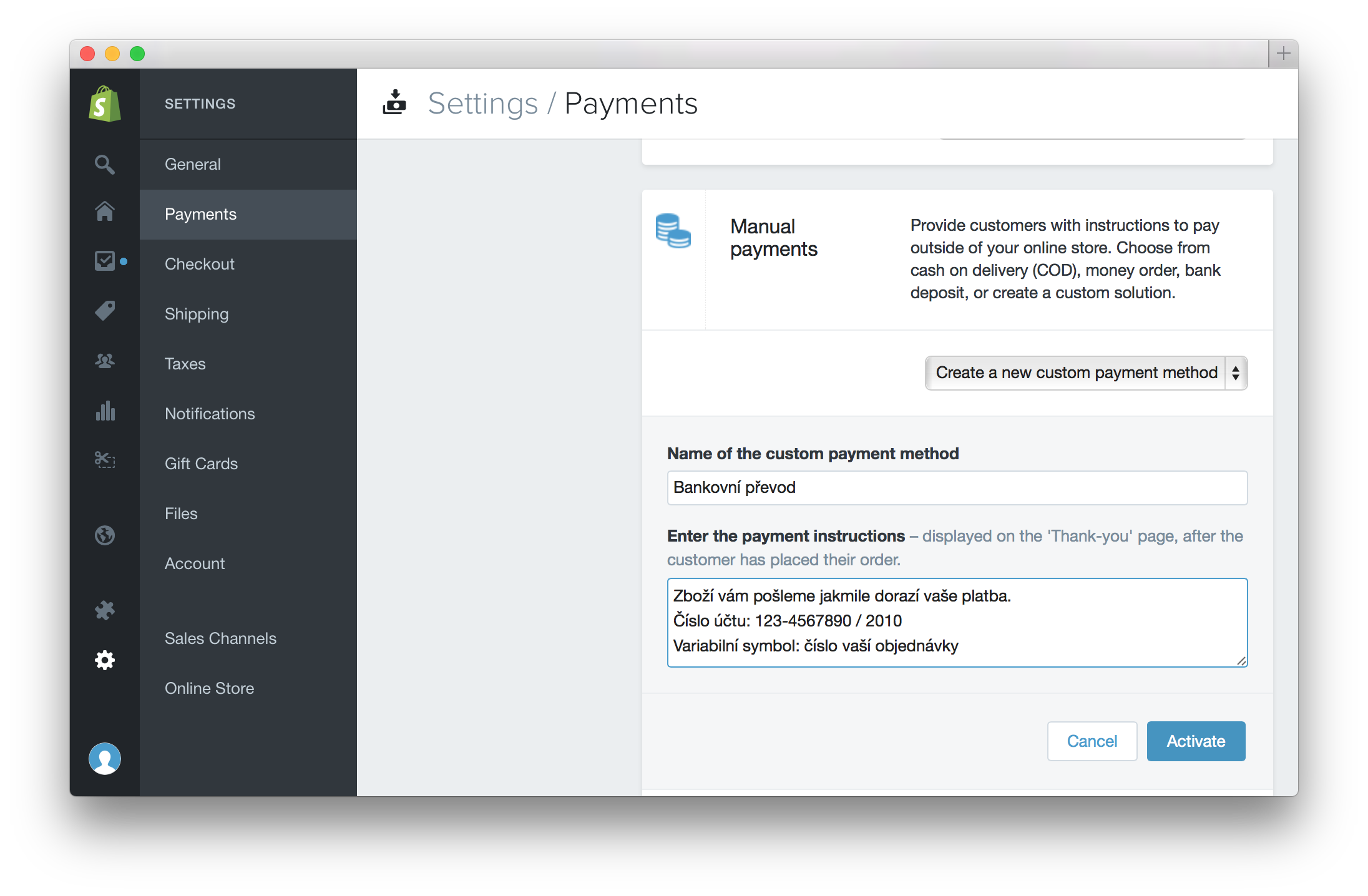
K přidání platby převodem se přihlaste do administrace vašeho obchodu. V levém menu klikněte na “ Settings ” ( ozubené kolečko dole ), následně na “ Payments ”. Zde je poté možnost přidat si vlastní metodu platby a to v sekci “ Manual Payments ”, která je o něco níž. Tam klikněte na " Activate a custom payment method " a zvolte “ Create new custom payment method ”.
Vyplňte název např. " Bankovní převod " a platební instrukce, které se zobrazí zákazníkovi po odeslání objednávky.
Zboží vám pošleme jakmile dorazí vaše platba. Číslo účtu: 123-4567890 / 2010 Variabilní symbol: číslo vaší objednávky


Automatické generování variabilního čísla v Shopify zaintegrováno není. Naskýtají se 2 různá řešení:
- Požádat zákazníka, aby použil číslo objednávky.
- zahrnuto v postupu přidání platby převodem
- Komplikovaněji generovat variabilní číslo.
Generování variabilního čísla
Je určitě lepší uživateli toto číslo automaticky vygenerovat, zjednoduší to celý proces a zamezí to chybám. Jak tedy na to?
Návod najdete i na Githubu.
- Vyberte v levém menu Settings, a poté Checkout
-
V sekci " Additional content and scripts " vložte tento útržek kódu níže.
[[ váš-bankovní-účet ]]nahraďte číslem vašeho bankovního účtu např. 123456789 / 0100.[[ Název-brány ]]nahraďte názvem platební metody, kde chcete instrukce zobrazit, např. Bankovní převod.
<div class="gateway" data-gateway="{{ unique_gateways }}" data-show-when="[[ Název-brány ]]">
<br>
<h3>Údaje pro platbu bankovním převodem</h3>
<p>
Číslo účtu: <strong>[[ váš-bankovní-účet ]]</strong><br>
Variabilní symbol: <strong>{{ order_number }}</strong><br>
Částka: <strong>{{ order.total_price | money }}</strong>
</p>
</div>
-
Pod předchozí útržek textu vložte ještě tento útržek.
<script> function ShopifyVarSymbol(selector) { 'use strict'; if(!selector){ throw "Missing Selector"; return false; } [].forEach.call(document.querySelectorAll(selector), function(el,i,a) { var gateway = el.getAttribute('data-gateway'); var when = el.getAttribute('data-show-when'); if (gateway && when) { gateway = gateway.toLowerCase().trim().replace(' ', ''); when = when.toLowerCase().trim().replace(' ', ''); if(gateway === when) { el.removeAttribute('style'); } else { el.setAttribute('style', 'opacity: 0; visibility: hidden; height: 0;'); } } else { return false }; }); };
ShopifyVarSymbol('.gateway');
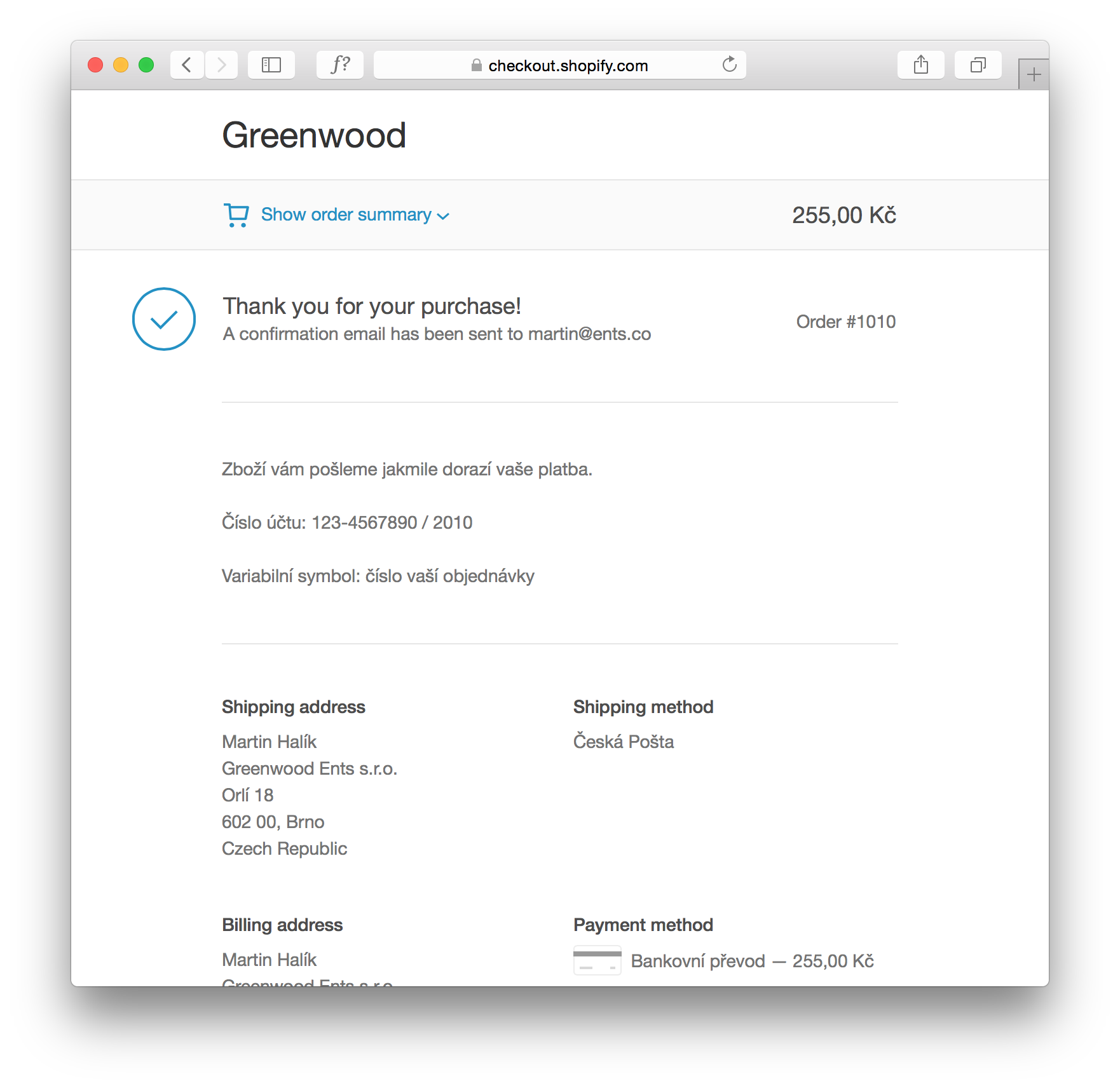
* Uložte změny a vyzkoušejte objednávku. Takhle by měla vypadat:

---
Platba Kartou
Chcete pomoci
s vaším e-shopem?
O Shopify nejen píšeme, ale umíme na něm i stavět e-shopy.
ozvěte se nám jestli potřebujete s nečím pomoci.